<html lang="en">
<head>
<title>Add New Textbox</title>
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="screen">
</head>
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/bootstrap.js" type="text/javascript"></script>
<br><br>
<form class="form-horizontal">
<div class="control-group">
<label class="control-label" for="inputEmail">TextBox</label>
<div class="inc">
<div class="controls">
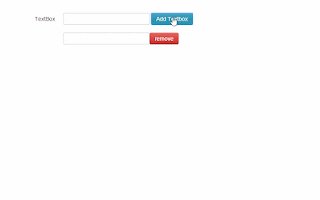
<input type="text">
<button class="btn btn-info" type="submit" id="append" name="append">Add Textbox</button>
<br>
<br>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready( function () {
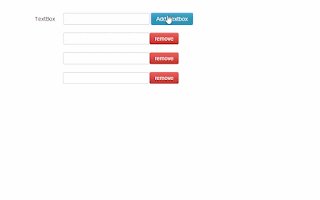
$("#append").click( function() {
$(".inc").append('<div class="controls"><input type="text"><a href="#" class="remove_this btn btn-danger">remove</a><br><br></div>');
return false;
});
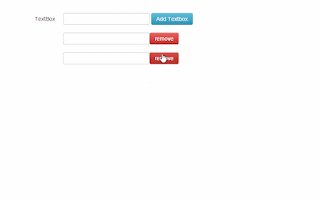
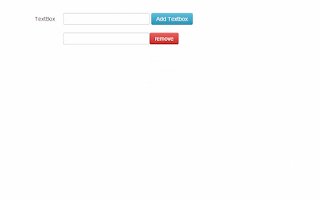
jQuery('.remove_this').live('click', function() {
jQuery(this).parent().remove();
return false;
});
});
</script>











0 comments: